iOS版Safariで検索フィールドのスタイルをリセット

inputタグのtype属性でtype="search"を指定すると、検索テキストフィールドが作成されるます。iOS版のSafariで、このtype="search”をCSSで整形してものテキストフィールドをうまくコントロールできないことがしばしば。
searchのtype属性を持つinputタグを整形するためのCSSをメモします。
inputのスタイルをリセット
iOS版のSafari独自の解釈でスタイリングされているinputタグのCSSを整形します。
sassでリセットする
@include box-sizing(border-box)を指定する。-webkit-appearance: none;を指定する。- 疑似要素
-webkit-search-decorationにdisplay:noneを指定する。
input[type="search"] { @include box-sizing(border-box); -webkit-appearance: none; &::-webkit-search-decoration { display: none; } }
以上の指定でコンパイルすればOK。
CSSでリセットする
-moz-box-sizing: border-box;を指定する。(Firefox用)-webkit-box-sizing: border-box;を指定する。(Safari,Chrome用)box-sizing: border-box;を指定する。-webkit-appearance: none;を指定する。(Safari,Chrome用)- 疑似要素
-webkit-search-decorationにdisplay:noneを指定する。
input[type="search"] { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-appearance: none; } input[type="search"]::-webkit-search-decoration { display: none; }
この指定が読み込まれるとリセットされます。
表示確認
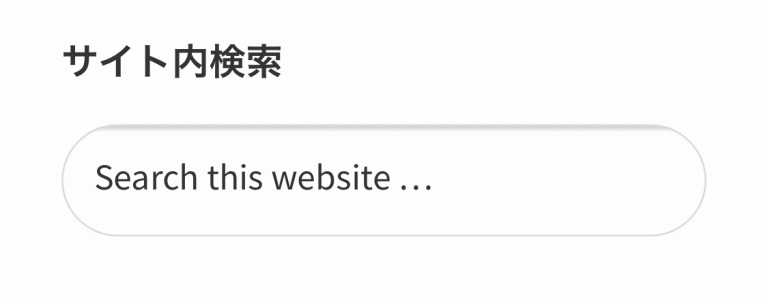
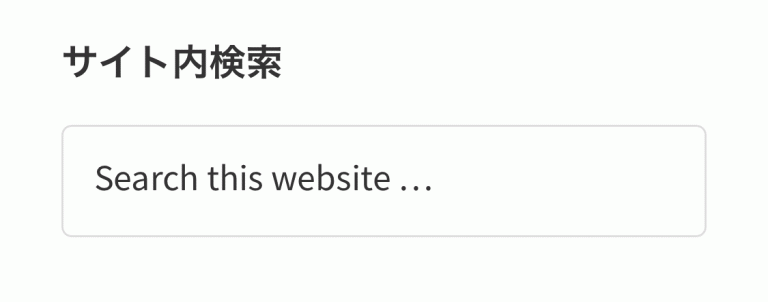
スタイルを適用する前と適用後の比較。思い通りの表示になりました。
適用前

適用後

補足
Safari,Chrome用、Firefox用と、ベンダープレフィックスを書いていますが、モダンブラウザ(最近のWebブラウザ)のCSS3のプロパティはベンダープレフィックスなしでも問題ありません。 IEやアップデートされていないブラウザなどに対してベンダープレフィックスでCSS3のプロパティ書かなければいけいのが現状です。
この辺の事情を踏まえて、適宜ベンダープレフィックスを使用したいですね。