はてなブログのデザインCSSをスマホに対応させた話

はじめに
このブログではレスポンシブ対応のテーマ「Minimalism」を使用しています。 ヘッダ周りのデザインを調整しようと思って管理画面の「デザインCSS」を編集してもPCの表示しか対応してないんですね。スマートフォン表示ではデフォルトのCSSしか読み込まれないようですね。 一手間かけてスマートフォン表示にデザインCSSを反映させたのでメモしておきます。
レスポンシブデザインを有効にする
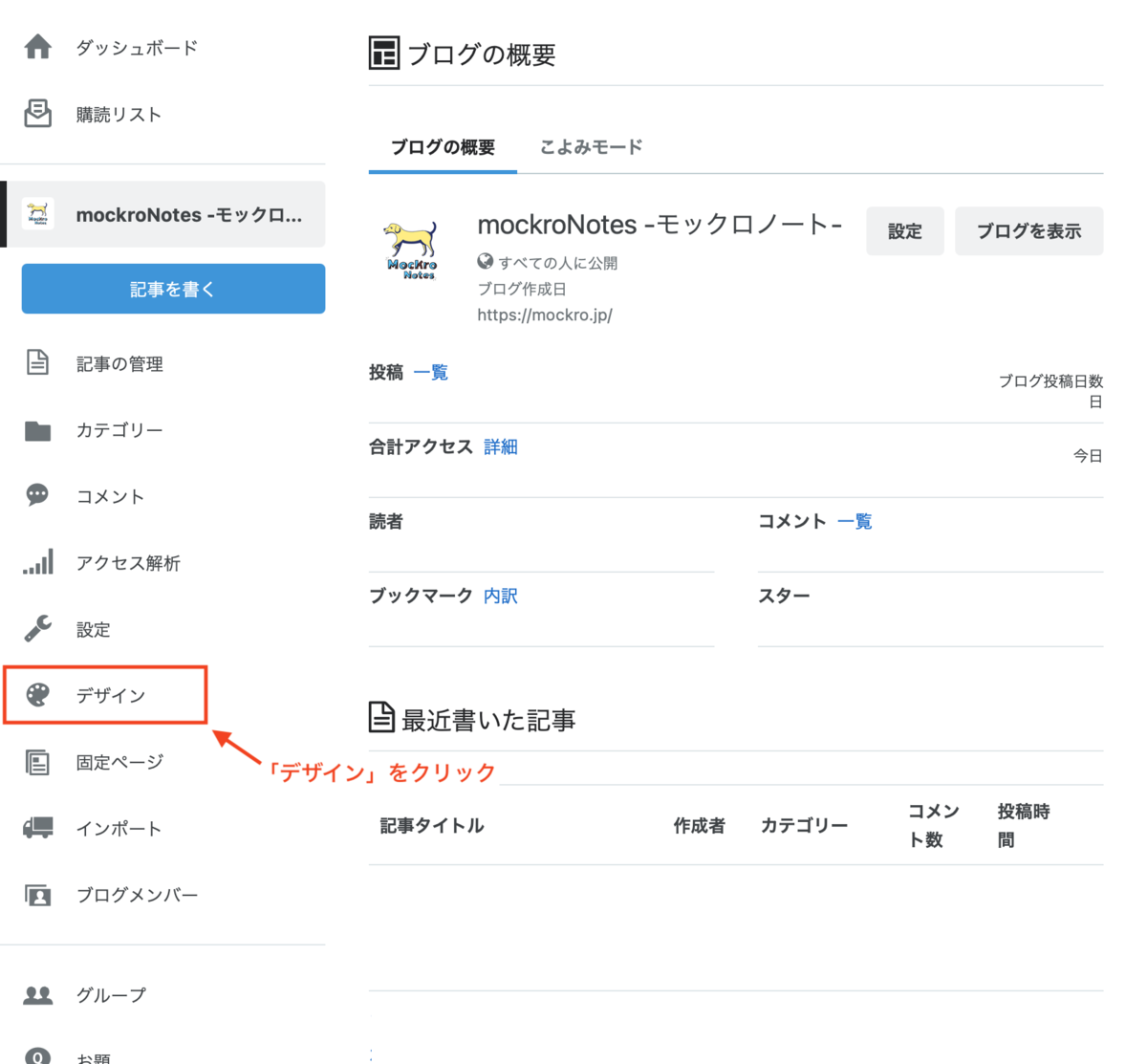
まずはスマートフォンにデザインCSSを反映させる準備です。 管理画面にログインしてサイドバーの「デザイン」をクリックして進みます。

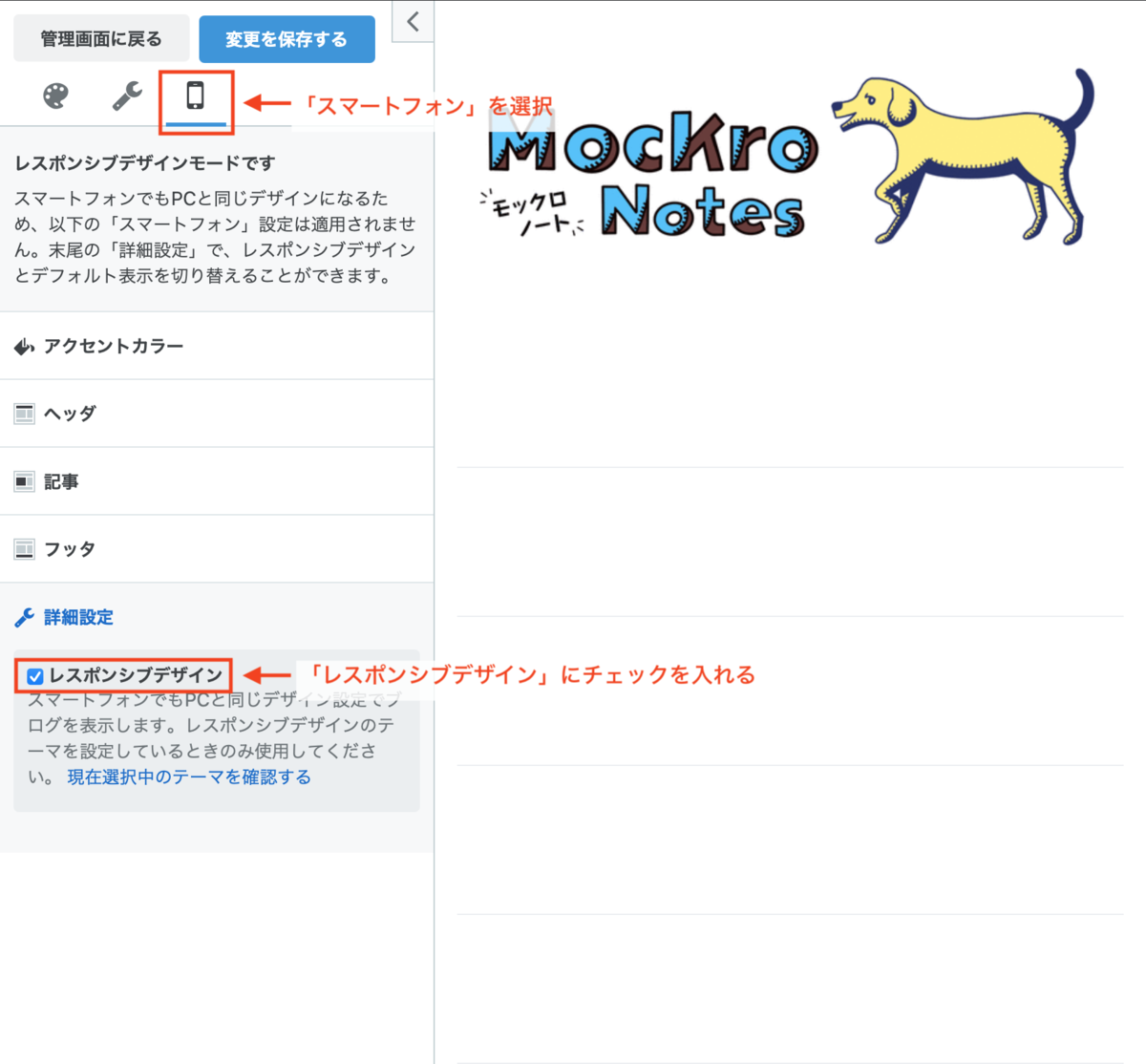
次にサイドバー上部の「スマートフォン」アイコンをクリックして詳細設定の「レスポンシブデザイン」にチェックを入れます。これで「デザインCSS」をスマートフォンに反映させる準備は完了です。

スマートフォン用のCSSを保存する
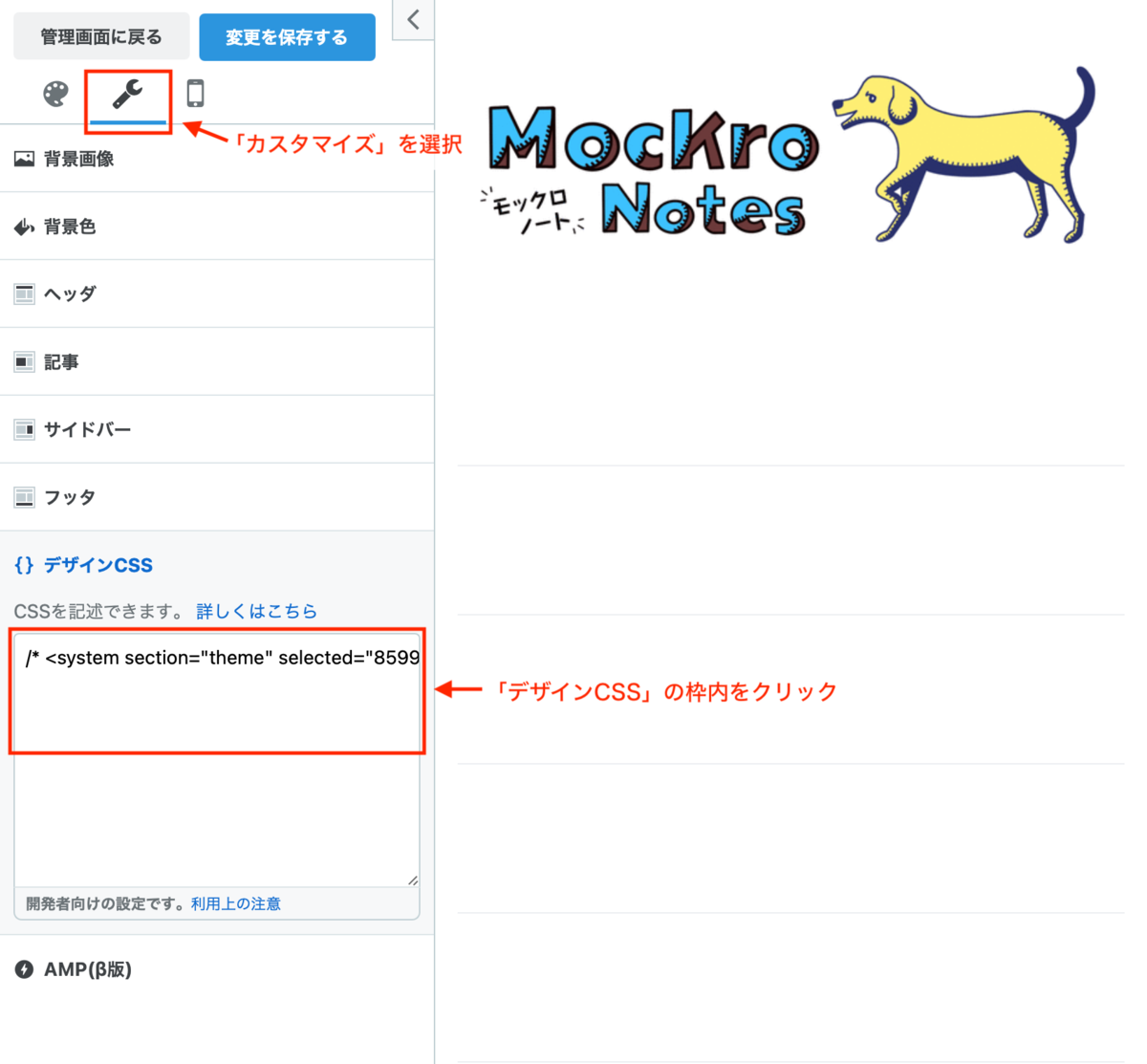
サイドバー上部の「カスタマイズ」アイコンをクリックして「デザインCSS」をクリックします。表示されたCSS記述枠内をクリックしてCSSを記述していきます。

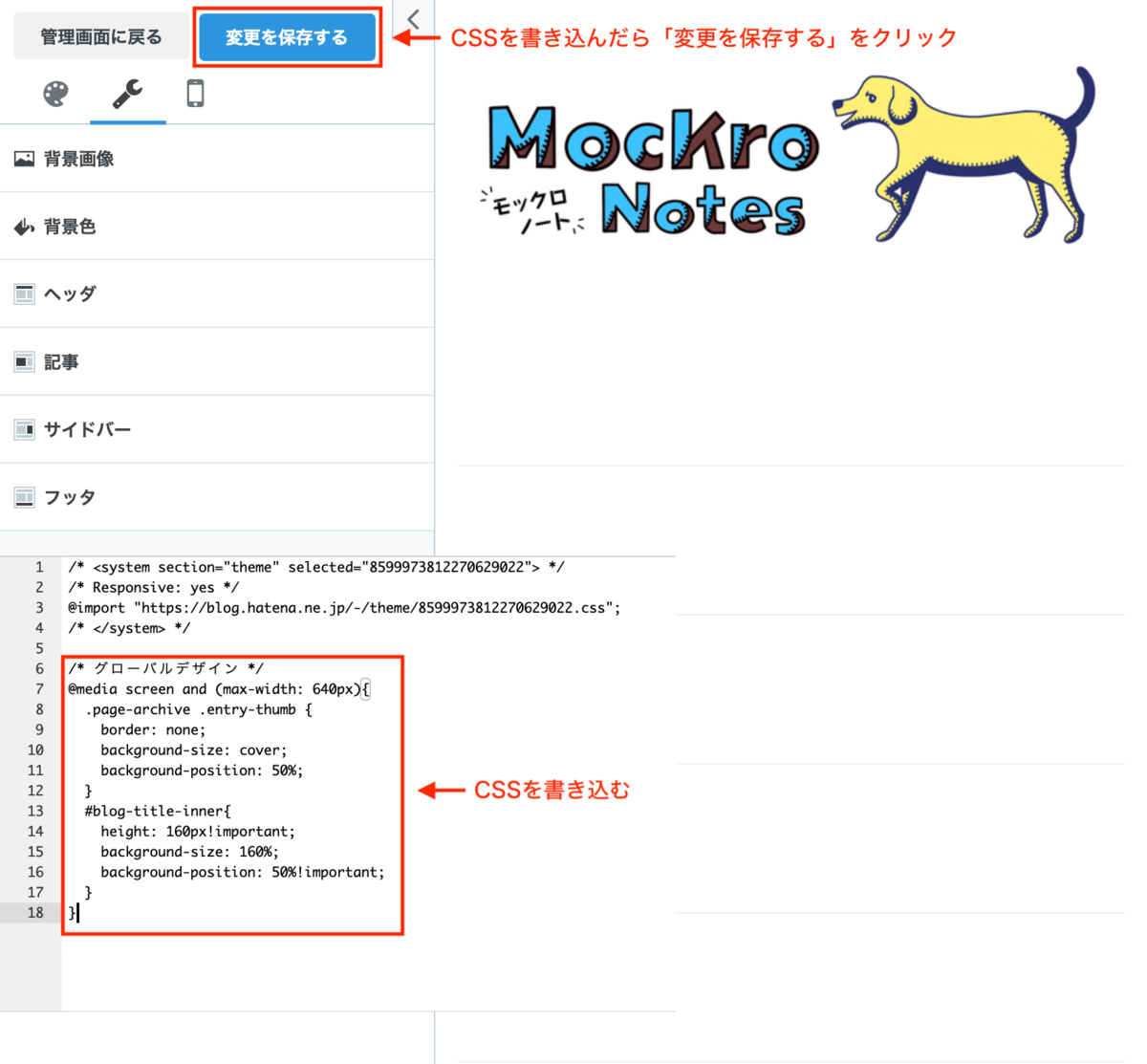
スマートフォン表示用のCSSなのでscreenタイプのメディアクエリー構文で記述します。私の場合はスマートフォン表示用にヘッダのタイトルと記事サムネイルの画像周りを調整しました。 記述したCSSより優先されてしまうプロパティもあるので必要に応じてスタイル適用の優先順位を上げる「!important」を使っています。

書き込んだコードはこちらです。
@media screen and (max-width: 640px){ .page-archive .entry-thumb { border: none; background-size: cover; background-position: 50%; } #blog-title-inner{ height: 120px!important; background-size: 160%; background-position: 50%!important; } }
CSSを書き込んだらサイドバー上部の「変更を保存する」をクリックして変更を保存します。
スマートフォン用表示を確認する
ここまでの手順でスマートフォン表示用のCSS調整は完了です。スマートフォン表示用のCSS反映前と後で表示が変わったことが確認できました。

最後に
ちょっと回りくどい方法かもしれませんがスマートフォン表示用のCSS調整ができました。もっと簡単な方法があったらコメントで教えていただければ幸いです。